制作日記
productionポートフォリオサイトの作り方の検索

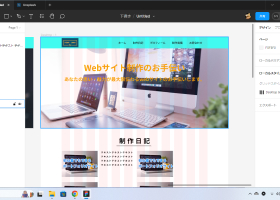
ポートフォリオサイトの参考サイトは、すごく動きがあってカッコイイサイト・デザインが独創的なサイトなど、色々ありました。色々見て思ったのが技術もセンスもすごいと思ったのですが、自分が見たい所が分かりずらいと思い、自分のポートフォリオサイトは分かりやすく、見やすいを重視しました。
なのでシンプルであまり動きのないものを制作することにしました。
Figmaでデザインを作ってみる

デザインはしたことがないので、Figmaの使い方などの参考動画などを見て制作しました。
すごく難しく、時間も結構かかりました。今後デザインの勉強をと考えています。
HTML.CSS.JavaScriptコーディング

デザインを見ながらコーディング開始。初めて作ったデザインのためコーディングしながら微調整、変更点が多く時間がかかりました。
できる限り後で修正が簡単に出来る様考えながらクラス名・CSSコーディングをしました。
サイトが重くなるので、なるべくCSSでアニメーションの実装を行いました。jQueryではハンバーガーメニュー・スクロールのみ実装してます。
レスポンシブは三段階でどのサイズで見ても崩れがないよう気を付けながらコーディングしました。gridはauto-fitでレスポンシブ対応しています。
今までコーディングしてきた中で一番アウトプットが出来て勉強になりました。
WordPressの構築

オリジナルテーマを作成して、WordPress構築。
functionsでcss.jsを読み込み設定。パーツの構成。
各ページの構築コーディング。
制作実績を投稿タイプとして実装。
投稿すれば各ページに合わせた内容・デザインになるように、制作実績と一覧ページ・詳細ページにプラグインでカスタムフィールドの実装。
お問合わせページをプラグインで実装。スパム対策でContact Form 7のreCAPTCHA設定。
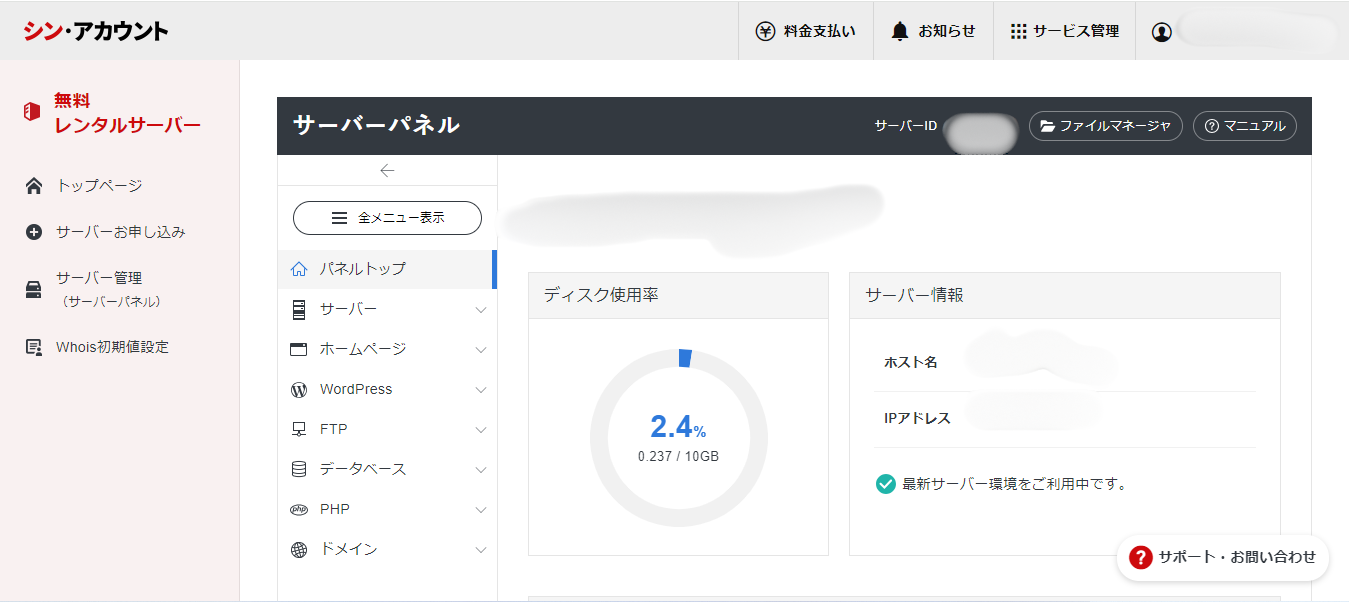
サーバーにアップ

シン・クラウドのアカウント作成。ドメインの取得。
サーバーにドメインを登録。WordPress簡単インストール機能でサイトをアップ。
アップ後、WoredPressのプラグインSiteGuardを実装。セキュリティ対策としてログインページへのアクセス方法を変更。
サブドメインを作成して各制作実績のサイトへ接続出来る様、file zillaでFTP接続設定。
